
Copy to Clipboard Button Code Download for Blogger & WordPress!
Copy to Clipboard Button — The Ultimate Guide for Blogger & WordPress! Want to let your visitors copy text or code with just one click? This simple HTML, CSS, and JavaScript solution creates a stylish "Copy to Clipboard" button that works perfectly on any website. Whether you're sharing code snippets, quotes, or important text, this feature improves user experience and keeps visitors engaged. Fully responsive, mobile-friendly, and easy to customize—no coding expertise required!
Code: 1
<div class="k2-copy-container">
<blockquote class="k2-copy-content" id="k2-copy-content">
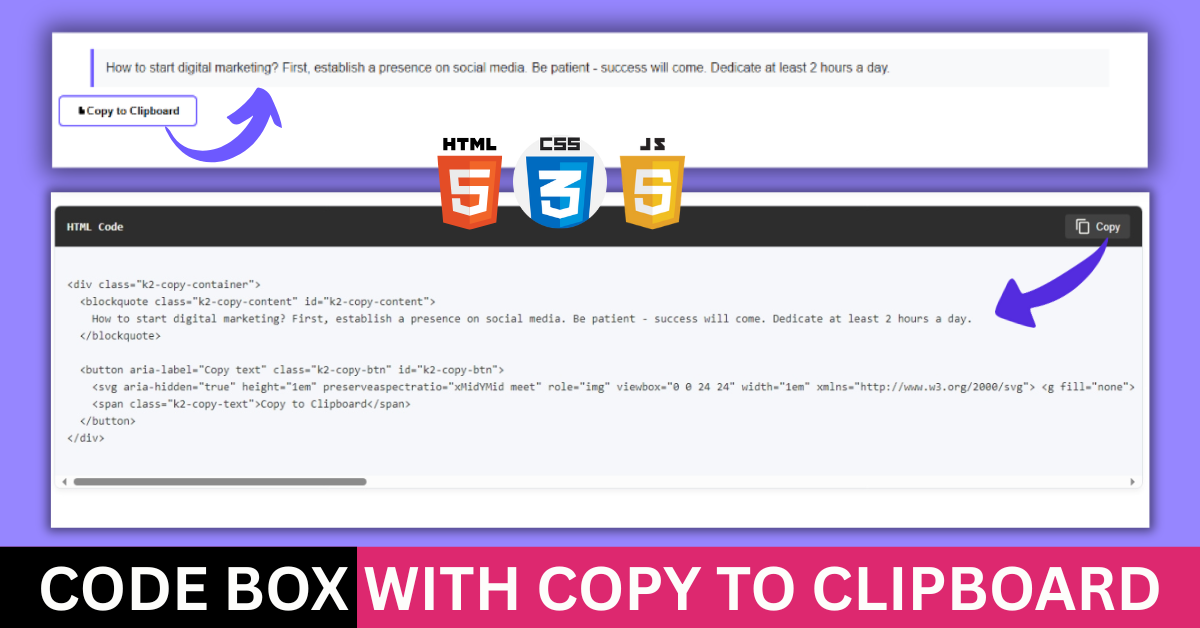
How to start digital marketing? First, establish a presence on social media. Be patient - success will come. Dedicate at least 2 hours a day.
</blockquote>
<button aria-label="Copy text" class="k2-copy-btn" id="k2-copy-btn">
<svg aria-hidden="true" height="1em" preserveaspectratio="xMidYMid meet" role="img" viewbox="0 0 24 24" width="1em" xmlns="http://www.w3.org/2000/svg"> <g fill="none"> <path d="M13 6.75V2H8.75A2.25 2.25 0 0 0 6.5 4.25v13a2.25 2.25 0 0 0 2.25 2.25h9A2.25 2.25 0 0 0 20 17.25V9h-4.75A2.25 2.25 0 0 1 13 6.75z" fill="currentColor"> <path d="M14.5 6.75V2.5l5 5h-4.25a.75.75 0 0 1-.75-.75z" fill="currentColor"> <path d="M5.503 4.627A2.251 2.251 0 0 0 4 6.75v10.504a4.75 4.75 0 0 0 4.75 4.75h6.494c.98 0 1.813-.626 2.122-1.5H8.75a3.25 3.25 0 0 1-3.25-3.25l.003-12.627z" fill="currentColor"> </path></path></path></g> </svg>
<span class="k2-copy-text">Copy to Clipboard</span>
</button>
</div>
<style>
.k2-copy-container {
font-family: 'Open Sans', sans-serif;
margin: 20px 0;
}
.k2-copy-content {
background: #f8f9fa;
border-left: 4px solid #6d59ff;
padding: 15px;
margin-bottom: 10px;
color: #333;
}
.k2-copy-btn {
background: white;
border: 2px solid #6d59ff;
color: #000000;
padding: 10px 20px;
border-radius: 6px;
font-weight: 600;
cursor: pointer;
display: flex;
align-items: center;
transition: all 0.3s ease;
}
.k2-copy-btn:hover {
background: #6d59ff;
color: white;
}
.k2-copy-icon {
width: 18px;
height: 18px;
margin-right: 8px;
}
</style>
<script>
document.getElementById('k2-copy-btn').addEventListener('click', function() {
const text = document.getElementById('k2-copy-content').textContent;
navigator.clipboard.writeText(text).then(() => {
const btnText = this.querySelector('.k2-copy-text');
btnText.textContent = 'Copied!';
setTimeout(() => { btnText.textContent = 'Copy to Clipboard'; }, 2000);
});
});
</script>
HTML Code(multiple code boxes)
<div class="k2-copy-container">
<blockquote class="k2-copy-content" id="k2-copy-content2">
3 easy ways to stay healthy: 1) Walk for 30 minutes every day, 2) Drink enough water, 3) Go to bed before 10 pm. These small habits can change your life!
</blockquote>
<button aria-label="Copy text" class="k2-copy-btn" id="k2-copy-btn2">
<svg aria-hidden="true" height="1em" preserveaspectratio="xMidYMid meet" role="img" viewbox="0 0 24 24" width="1em" xmlns="http://www.w3.org/2000/svg"> <g fill="none"> <path d="M13 6.75V2H8.75A2.25 2.25 0 0 0 6.5 4.25v13a2.25 2.25 0 0 0 2.25 2.25h9A2.25 2.25 0 0 0 20 17.25V9h-4.75A2.25 2.25 0 0 1 13 6.75z" fill="currentColor"> <path d="M14.5 6.75V2.5l5 5h-4.25a.75.75 0 0 1-.75-.75z" fill="currentColor"> <path d="M5.503 4.627A2.251 2.251 0 0 0 4 6.75v10.504a4.75 4.75 0 0 0 4.75 4.75h6.494c.98 0 1.813-.626 2.122-1.5H8.75a3.25 3.25 0 0 1-3.25-3.25l.003-12.627z" fill="currentColor"> </path></path></path></g> </svg>
<span class="k2-copy-text">Copy to Clipboard</span>
</button>
</div>
<script>
document.getElementById('k2-copy-btn2').addEventListener('click', function() {
const text = document.getElementById('k2-copy-content2').textContent;
navigator.clipboard.writeText(text).then(() => {
const btnText = this.querySelector('.k2-copy-text');
btnText.textContent = 'Copied!';
setTimeout(() => { btnText.textContent = 'Copy to Clipboard'; }, 2000);
});
});
</script>
Code: 2
<div class="responsive-code-box">
<div class="code-header">
<span class="code-title">HTML Code</span>
<button class="copy-btn" aria-label="Copy code to clipboard">
<svg class="copy-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="20" height="20">
<path fill="currentColor" d="M16 1H4c-1.1 0-2 .9-2 2v14h2V3h12V1zm3 4H8c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h11c1.1 0 2-.9 2-2V7c0-1.1-.9-2-2-2zm0 16H8V7h11v14z"/>
</svg>
<span class="copy-text">Copy</span>
</button>
</div>
<div class="code-content">
<pre><code class="language-html">
<div class="k2-copy-container">
<blockquote class="k2-copy-content" id="k2-copy-content">
How to start digital marketing? First, establish a presence on social media. Be patient - success will come. Dedicate at least 2 hours a day.
</blockquote>
<button aria-label="Copy text" class="k2-copy-btn" id="k2-copy-btn">
<svg aria-hidden="true" height="1em" preserveaspectratio="xMidYMid meet" role="img" viewbox="0 0 24 24" width="1em" xmlns="http://www.w3.org/2000/svg"> <g fill="none"> <path d="M13 6.75V2H8.75A2.25 2.25 0 0 0 6.5 4.25v13a2.25 2.25 0 0 0 2.25 2.25h9A2.25 2.25 0 0 0 20 17.25V9h-4.75A2.25 2.25 0 0 1 13 6.75z" fill="currentColor"> <path d="M14.5 6.75V2.5l5 5h-4.25a.75.75 0 0 1-.75-.75z" fill="currentColor"> <path d="M5.503 4.627A2.251 2.251 0 0 0 4 6.75v10.504a4.75 4.75 0 0 0 4.75 4.75h6.494c.98 0 1.813-.626 2.122-1.5H8.75a3.25 3.25 0 0 1-3.25-3.25l.003-12.627z" fill="currentColor"> </path></path></path></g> </svg>
<span class="k2-copy-text">Copy to Clipboard</span>
</button>
</div>
</code></pre>
</div>
</div>
<style>
/* Responsive Code Box Styles */
.responsive-code-box {
background: #f5f7fa;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.05);
margin: 20px 0;
overflow: hidden;
font-family: 'SFMono-Regular', Consolas, 'Liberation Mono', Menlo, monospace;
border: 1px solid #e1e4e8;
}
.code-header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 15px;
background: #2d2d2d;
color: #f8f8f2;
}
.code-title {
font-size: 14px;
font-weight: 600;
}
.copy-btn {
background: rgba(255, 255, 255, 0.1);
border: none;
color: #f8f8f2;
padding: 5px 12px;
border-radius: 4px;
cursor: pointer;
display: flex;
align-items: center;
gap: 6px;
font-size: 13px;
transition: all 0.2s ease;
}
.copy-btn:hover {
background: rgba(255, 255, 255, 0.2);
}
.copy-icon {
fill: currentColor;
}
.code-content {
overflow-x: auto;
padding: 15px;
background: #f5f7fa;
}
.code-content pre {
margin: 0;
white-space: pre;
}
.code-content code {
display: block;
color: #333;
font-size: 14px;
line-height: 1.5;
}
/* Responsive adjustments */
@media (max-width: 768px) {
.code-content {
padding: 12px;
}
.code-content code {
font-size: 13px;
}
}
@media (max-width: 480px) {
.code-header {
padding: 8px 12px;
}
.copy-btn {
padding: 4px 8px;
font-size: 12px;
}
.code-content code {
font-size: 12px;
}
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
const copyButtons = document.querySelectorAll('.copy-btn');
copyButtons.forEach(button => {
button.addEventListener('click', function() {
const codeBlock = this.closest('.responsive-code-box').querySelector('code');
const codeText = codeBlock.textContent;
navigator.clipboard.writeText(codeText).then(() => {
const copyText = this.querySelector('.copy-text');
const originalText = copyText.textContent;
copyText.textContent = 'Copied!';
setTimeout(() => {
copyText.textContent = originalText;
}, 2000);
}).catch(err => {
console.error('Failed to copy text: ', err);
});
});
});
});
</script>
Code: 3
<!--Copy Notification-->
<div class="new-toast" id="new-toast"></div></div><span style="font-family: Open Sans; font-size: medium;"><b>
Find:
</b></span><div><!--Code Box 2-->
<div class="code-container">
<div class="code-header">
<h3>CSS Code</h3>
<button class="copy-button" data-target="code-content2">
<svg class="copy-icon" fill="none" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" stroke="currentColor" viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<rect height="13" rx="2" ry="2" width="13" x="9" y="9"></rect>
<path d="M5 15H4a2 2 0 0 1-2-2V4a2 2 0 0 1 2-2h9a2 2 0 0 1 2 2v1"></path>
</svg>
</button>
</div>
<div class="code-block" id="code-content2">
<pre>#sidebar-container {
position: relative;
float: right;
width: $(sidebar.width);
box-sizing: border-box;
padding: 0;
}
</pre>
</div>
</div>
How to Use This Copy Button
- For all platfrom like: Wordpress, shopify, Blogger.
- Copy and Paste the first Code, then view your code box with copy to clipboard showing.
- How to add Multiple Code Boxes to a single page
- To add multiple, you need to paste the HTML full code
[div] to [/div]and JS full code[script] to [/script]on the same page, then add 2 to the last of the code next to where the id is written in the html code - (example: ADD Numbering FOLLOW:- HTML CODE["id="k2-copy-content2"]["id="k2-copy-btn2"]JS CODE[Id('k2-copy-btn2')"][Id('k2-copy-content2')])(2 means, every time you add the code box, you have to add numbering, otherwise an error will show if you add the same number).
For Blogger Users:
- Go to your Blogger dashboard
- Create or edit a post
- Switch to HTML view
- Paste the code where you want the button to appear
For WordPress Users:
- Install the code via one of these methods:
- Shortcode: Use
[copybutton]Your text here[/copybutton]in any post/page - Manual: Paste the HTML version in a Custom HTML block
Adding Multiple Buttons:
- Open the full code of index.html and paste it in the html section
- Then copy this full code from the start <div> tag to the </div> tag and paste it wherever you want to show it
- Then copy the full JS code from the <script> tag to the end </script> tag and paste it below the existing </script> tag
Note: Then you have to add numbering next to all the IDs, every time you add copy to clipboard box, you have to paste the same code and add numbering next to the IDs
- Numbering Add:<div> tag to </div> tag <blockquote> tag to </blockquote> tag, then <button> tag to </button> tag id="k2-copy-btn2"
- Numbering Add:<script> tag to </script> tag document.getElementById('k2-copy-btn2') then document.getElementById('k2-copy-content2')
- Keep the CSS code as it is
Why Use This Button?
- Mobile-friendly design
- Works without jQuery
- Accessible (ARIA labels)
- Beautiful hover effects
Troubleshooting
If the button doesn't work:
- Check if JavaScript is enabled in browser
- Ensure no other scripts are conflicting
- Try clearing cache after installation


Please do not enter any spam links in the comment box.